上篇博客说的是将div设置为居中显示,今天来分享一下如何将表格居中的显示。至于居中的原理就不说了,可以看一下我的上篇博客,这次没有使用window的两个事件,而是使用一个叫expression的函数。现在多数的浏览器都支持这个函数。在写上一篇博客的时候,我脑里想能不能把计算后的值赋给css的left和top属性呢?后来查阅资料找到了这个函数。这个函数用来把CSS属性和JavaScript表达式关联起来,这里的CSS属性可以是元素固有的属性,也可以是自定义的属性。就是说CSS属性后面可以是一段JavaScript表达式,CSS属性的值等于JavaScript的结果。在表达式中可以直接引用元素自身的属性和方法,也可以使用其他浏览器对象。这个表达式就好像是在这个元素的一个成员函数中一样。
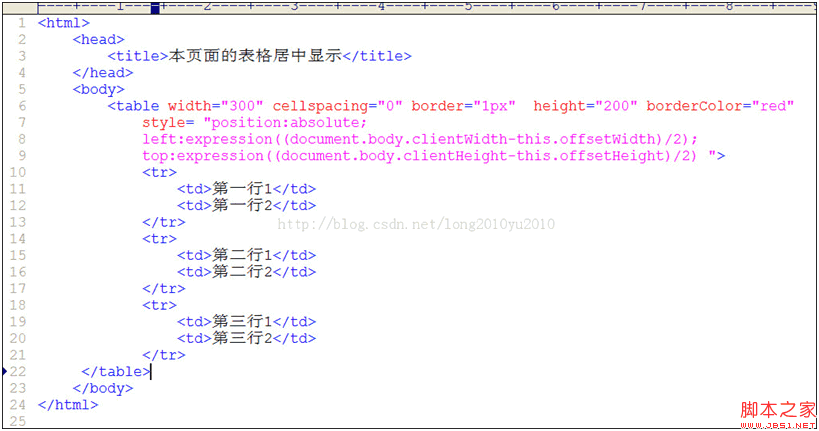
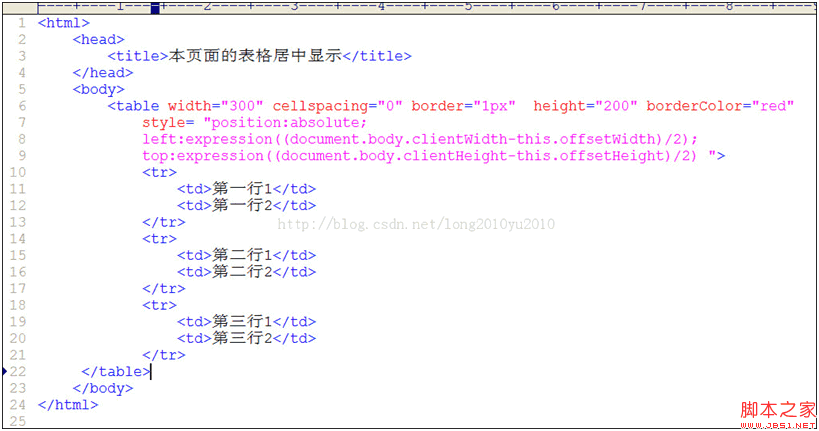
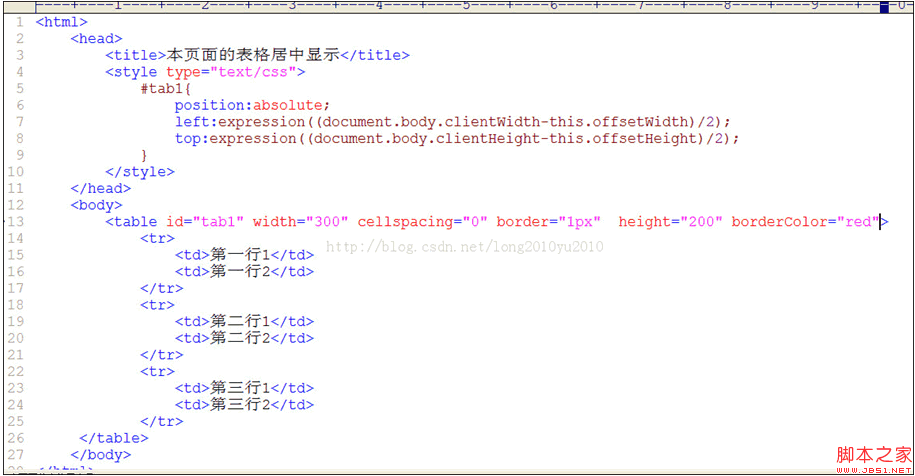
好了先看一下居中的源码吧!

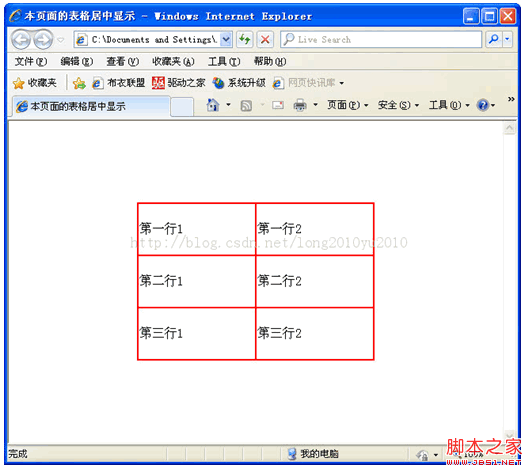
可以很清楚的看到expression函数内写的值是那个总结的公式。即文档的高宽减去自身的高宽,然后除以2就是top和left的值了。将这段代码放到style属性里就居中了。如图所示:

这样就可以居中显示了。
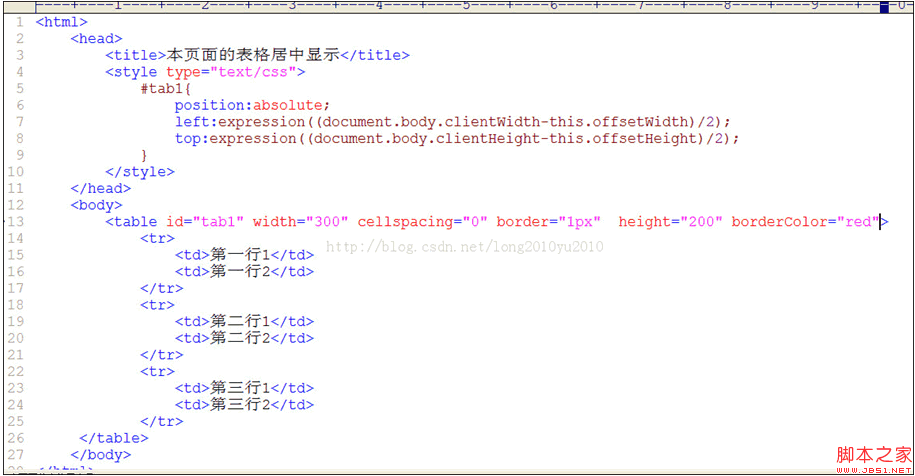
会不会想把这段代码写到css里去呢,答案是可以的,这样之后代码就变成了如下这个样子:

这样就可以通过CSS和JavaScript使table居中的显示了,这样做登录页面的时候就好看了。很简单吧!
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com