
第一节:jQuery Validation让验证变得如此容易
一、官网下载jquery,和jquery validation plugin
二、引入文件
通过以上代码,大家会发现我们对于每一个input都加上了class="required"
他的作用就是在这个inpute标签为空时会提示用户出错。
四、最后我们要为我们的框架找到一个切入点
和之前的相比没有了class="required"
最后 校验规则如下:
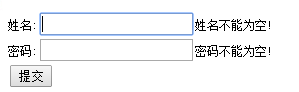
运行效果如下

第三节:jQuery Validation让验证变得如此容易
以下代码进行对jQuery Validation的简单演示包括必填项、字符长度,格式验证
一、引入文件
三、错误提示样式
四、验证代码
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
jQueryValidate插件实现表单强大的验证功能_jquery
jQueryValidate插件实现表单强大的验证功能_jquery:jQuery Validate插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。 第一节:jQuery Validation让验证变得如此容易 一、官网推荐度:
- 热门焦点
最新推荐
猜你喜欢
热门推荐