JS+CSS实现六级网站导航主菜单效果_javascript技巧
来源:懂视网
责编:小采
时间:2020-11-27 21:44:06
JS+CSS实现六级网站导航主菜单效果_javascript技巧
JS+CSS实现六级网站导航主菜单效果_javascript技巧:本文实例讲述了JS+CSS实现六级网站导航主菜单效果。分享给大家供大家参考。具体如下: 这是一款JS+CSS实现支持6级的网站导航主菜单,级级相信够大家用了,外观蓝色风格,也是使用最多的一种菜单颜色,而且菜单的兼容性非常好,支持IE6\IE7\IE8,火狐、G
导读JS+CSS实现六级网站导航主菜单效果_javascript技巧:本文实例讲述了JS+CSS实现六级网站导航主菜单效果。分享给大家供大家参考。具体如下: 这是一款JS+CSS实现支持6级的网站导航主菜单,级级相信够大家用了,外观蓝色风格,也是使用最多的一种菜单颜色,而且菜单的兼容性非常好,支持IE6\IE7\IE8,火狐、G
本文实例讲述了JS+CSS实现六级网站导航主菜单效果。分享给大家供大家参考。具体如下:
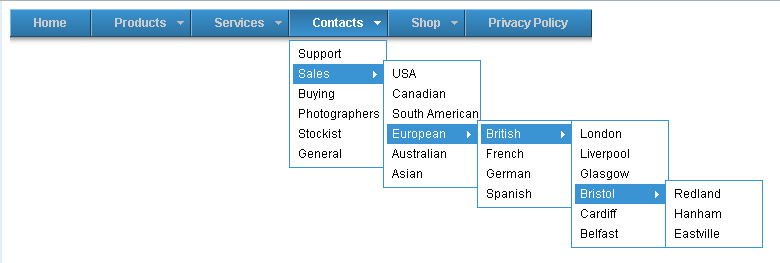
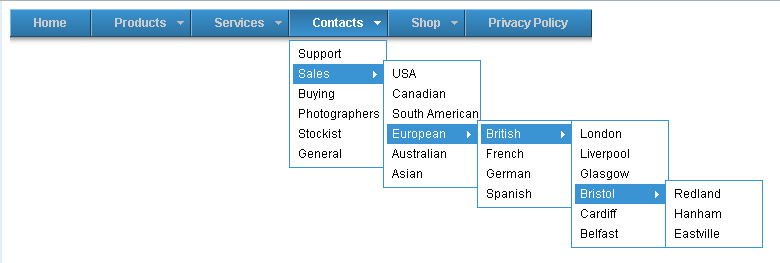
这是一款JS+CSS实现支持6级的网站导航主菜单,级级相信够大家用了,外观蓝色风格,也是使用最多的一种菜单颜色,而且菜单的兼容性非常好,支持IE6\IE7\IE8,火狐、GG浏览器等不同内核的主流浏览器。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-css-6l-web-nav-menu-demo/
具体代码如下:
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
JS+CSS实现六级网站导航主菜单效果_javascript技巧
JS+CSS实现六级网站导航主菜单效果_javascript技巧:本文实例讲述了JS+CSS实现六级网站导航主菜单效果。分享给大家供大家参考。具体如下: 这是一款JS+CSS实现支持6级的网站导航主菜单,级级相信够大家用了,外观蓝色风格,也是使用最多的一种菜单颜色,而且菜单的兼容性非常好,支持IE6\IE7\IE8,火狐、G