
1.倒计定时器:timename=setTimeout("function();",delaytime);
2.循环定时器:timename=setInterval("function();",delaytime);
1、定时器概述
window对象提供了两个方法来实现定时器的效果,分别是window.setTimeout()和window.setInterval。其中前者可以使一段代码在指定时间后运行;而后者则可以使一段代码每过指定时间就运行一次。它们的原型如下:
其中,expression可以是用引号括起来的一段代码,也可以是一个函数名,到了指定的时间,系统便会自动调用该函数,当使用函数名作为调用句柄时, 不能带有任何参数;而使用字符串时,则可以在其中写入要传递的参数。两个方法的第二个参数是milliseconds,表示延时或者重复执行的毫秒数。下 面分别介绍两种方法。
使用SetInterval和设定延时函数setTimeout 很类似。setTimeout 运用在延迟一段时间,再进行某项操作。
setTimeout("function",time) 设置一个超时对象
setInterval("function",time) 设置一个超时对象
setInterval为自动重复,setTimeout不会重复。
clearTimeout(对象) 清除已设置的setTimeout对象
clearInterval(对象) 清除已设置的setInterval对象
使用定时器实现JavaScript的延期执行或重复执行 .
2、具体使用
1.window.setTimeout方法
该方法可以延时执行一个函数,例如:
这段代码将使得页面打开5秒钟后显示对话框“hello”。其中最后一句也可以写为:
读者可以体会它们的差别,在window.setInterval方法中也有这样的性质。
如果在延时期限到达之前取消延执行,可以使用window.clearTimeout(timeoutId)方法,该方法接收一个id,表示一个定时器。这个id是由setTimeout方法返回的,例如:
这样,如果要取消显示,只需单击页面任何一部分,就执行了window.clearTimeout方法,使得超时操作被取消。
2.window.setInterval方法
该方法使得一个函数每隔固定时间被调用一次,是一个很常用的方法。如果想要取消定时执行,和clearTimeout方法类似,可以调用 window.clearInterval方法。clearInterval方法同样接收一个setInterval方法返回的值作为参数。例如:
3. Demo小练习
上面的代码仅用于说明怎样取消一个定时执行。实际上在很多场合都需要用到setInterval方法,下面将设计一个秒表,来介绍setInterval 函数的用途:该秒表将包括两个按钮和一个用于显示时间的文本框。当单击开始按钮时开始计时,最小单位为0.01秒,此时再次单击按钮则停止计时,文本框显 示经过的时间。另外一个按钮用于将当前时间清零。其实现代码如下:
初学者可能对Javascript的定时器有误解,认为它们是线程,其实Javascript是运行于单线程中的,而定时器仅仅是计划在未来的某个时间执行,而具体的执行时间是不能保证的,因为在页面的生命周期中,不同的时间可能有其它代码在控制Javascript的里进程。浏览器只是负责进行排序,指派某个代码在某个时间点运行。
下面说下Javascript线程,下图表示javascript进程时间线。

除了javascript执行进程外,还有一个需要在进程下一次空闲时间执行的代码队列,随着页面在其生命周期内的推移,代码会按照执行顺序添加到对列中,例如:当一个按钮被按下时,它的事件处理就会添加到队列中,并在下一个可能的时间内执行。
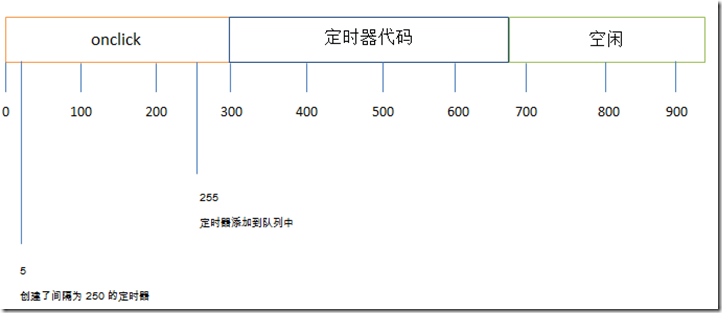
定时器对队列的工作方式是,当特定的时间过去后,将代码插入,注意添加到队列并不意味着它会马上执行,而只能说它会尽快执行,设定一个250ms后执行的定时器,不代表250ms后它会马上执行,它只会表示在250ms后被加入到队列中,如果这个时间点队列是空闲的,那么这段代码就会被执行。
请看以下代码:
对于定时器最要注意的是:指定的时间间隔表示何时将定时器的代码添加到队列中,而不是何时执行代码。关于这个onclick事伯处理的进程时间线请看下图:

声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
