Bootstrap实现响应式导航栏效果_javascript技巧
来源:懂视网
责编:小采
时间:2020-11-27 21:48:02
Bootstrap实现响应式导航栏效果_javascript技巧
Bootstrap实现响应式导航栏效果_javascript技巧:为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 中。折叠起来的导航栏实际上是一个带有class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScri
导读Bootstrap实现响应式导航栏效果_javascript技巧:为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 中。折叠起来的导航栏实际上是一个带有class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScri
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 中。折叠起来的导航栏实际上是一个带有class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 创建所谓的汉堡按钮。这些会切换为 .nav-collapse 中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
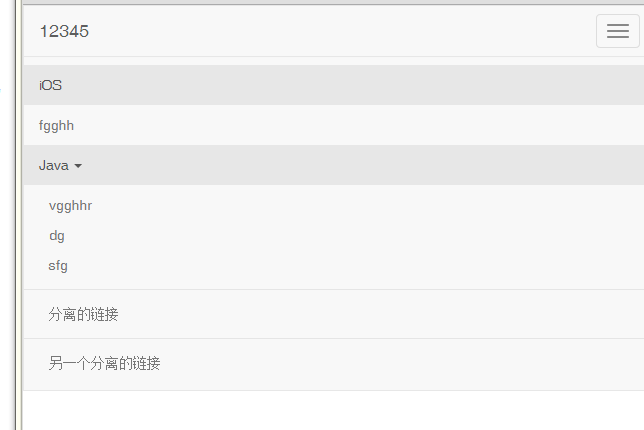
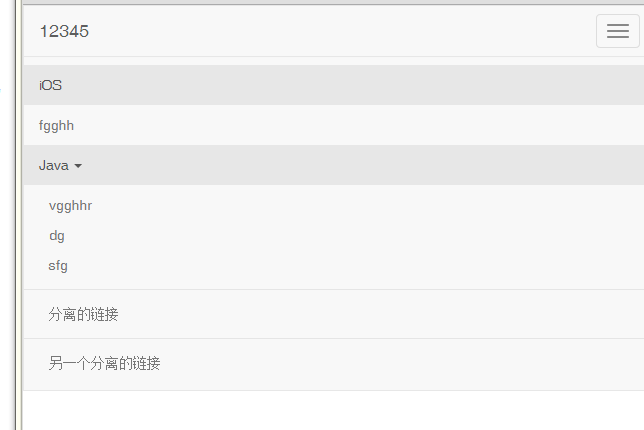
效果图:

下面的实例演示了这点:
Bootstrap 实例 - 响应式的导航栏
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
Bootstrap实现响应式导航栏效果_javascript技巧
Bootstrap实现响应式导航栏效果_javascript技巧:为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 中。折叠起来的导航栏实际上是一个带有class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScri