
quadraticCurveTo(cpx,cpy,x,y) //cpx,cpy表示控制点的坐标,x,y表示终点坐标;
数学公式表示如下:
二次方贝兹曲线的路径由给定点P0、P1、P2的函数B(t)追踪:


代码实例:
代码如下:
2、三次贝塞尔曲线
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x,cp1y表示第一个控制点的坐标,cp2x,cp2y表示第二个控制点的坐标,x,y表示终点的坐标;
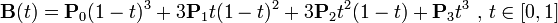
数学公式表示如下:
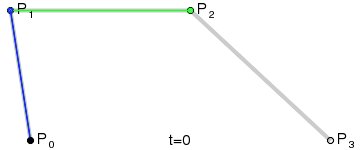
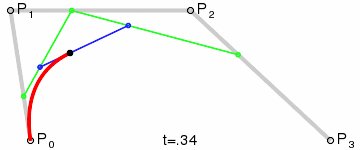
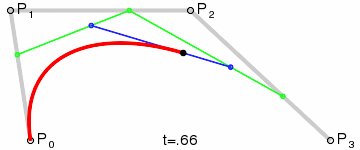
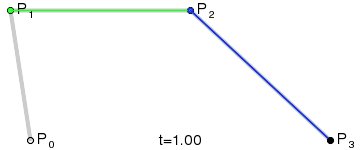
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝兹曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。


代码实例:
代码如下:
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
