
html新增表单属性
1、required=“required” 验证时 需要必填
2、placeholder="请输入用户名" 默认值,给用户提示的,不是提交到服务器的
3、autofocus="autofocus" 自动聚焦功能,提升用户友好
4、pattern='\w{5}' 在html元素中填写正则表达式
在表单之外也可以提交表单 但是需要 在中 form=“Myform”需要和form表单中的id的值相等即:
自动填充表单:(效果感觉要比下拉列表好多了 而且感觉效果挺好的)list的值要和datalist中的id的值相等这样才能识别到我要显示你的内容:
代码如下:
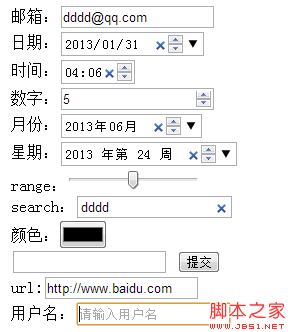
贴图一张: 
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
