jQuery+CSS实现的超Sexy下拉菜单_jquery
来源:懂视网
责编:小采
时间:2020-11-27 20:46:48
jQuery+CSS实现的超Sexy下拉菜单_jquery
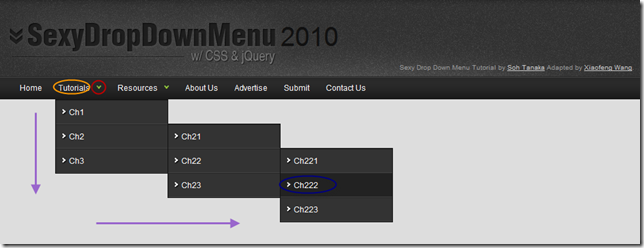
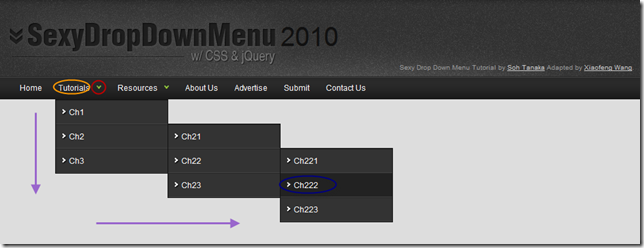
jQuery+CSS实现的超Sexy下拉菜单_jquery: 如何实现 Step 1 HTML 代码如下: Home Tutorials Ch1 Ch2 Ch21 Ch211 Ch2111 Ch21111 Ch21112 Ch21113 Ch21114 Ch21115 Ch21116 Ch2112 Ch2113 Ch2114 Ch2115 Ch212 Ch213 Ch214 Ch22
导读jQuery+CSS实现的超Sexy下拉菜单_jquery: 如何实现 Step 1 HTML 代码如下: Home Tutorials Ch1 Ch2 Ch21 Ch211 Ch2111 Ch21111 Ch21112 Ch21113 Ch21114 Ch21115 Ch21116 Ch2112 Ch2113 Ch2114 Ch2115 Ch212 Ch213 Ch214 Ch22


如何实现
Step 1 HTML
代码如下:
Home Tutorials
Ch1 Ch2
Ch21
Ch211
Ch2111
Ch21111 Ch21112 Ch21113 Ch21114 Ch21115 Ch21116 Ch2112 Ch2113 Ch2114 Ch2115 Ch212 Ch213 Ch214 Ch22
Ch221 Ch222 Ch223 Ch23 Ch3
Ch31 Ch32 Resources
Sub Nav Link Sub Nav Link About Us Advertise Submit Contact Us Step 2 CSS
代码如下:
Step 3 jQuery
代码如下:
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
jQuery+CSS实现的超Sexy下拉菜单_jquery
jQuery+CSS实现的超Sexy下拉菜单_jquery: 如何实现 Step 1 HTML 代码如下: Home Tutorials Ch1 Ch2 Ch21 Ch211 Ch2111 Ch21111 Ch21112 Ch21113 Ch21114 Ch21115 Ch21116 Ch2112 Ch2113 Ch2114 Ch2115 Ch212 Ch213 Ch214 Ch22