

下面就以上配置参数说明描述如下:
| 属性 | 默认值 | 描述 |
| effect | slideup' |
设置提示框出项和隐藏方式,系统提供提供三种effect:toggle,fade,slideup,当然用户也可以定制所需的effect。对于系统提供的三种effect,系统也提供了与其对应的配置参数,这里会在下面单独仔细描述。 |
| delay | 30 | 设置鼠标离开触发提示框的触发器后提示框显示时间 |
| offset | [0, 0] | 精确的调整提示框的位置,该属性具体使用将在下面提示框位置说明中详细描述。 |
| opacity | 1 | 设置提示框的透明度,取值为0-1,值越大表示提示框透明度越低,0为完全透明,此时提示框如同不显示,为1则提示框完全不透明如果背景图片设置为PNG24图形格式,则可以设置背景图片的透明度 |
| position | ['top', 'center'] | 初略的设置提示框位置,如需精确控制提示框位置,需配合offset使用,该属性具体使用将在下面提示框位置说明中详细描述。 |
| tip | 设置存储提示框信息的页面元素,tip值格式为jquery选择器格式.默认情况下,提示框信息存放于触犯器元素的下一个紧邻的兄弟节点处,如果该处选择器选择的是页面元素id的话,那么该页面元素将成为所有触发器的提示信息;否则,如果选择器选择出多个结果,那么,每个触发器都会找到其后第一个符合的页面元素作为提示信息.如果没有的话,就从触发器父亲节点重新检索。 | |
| api | FALSE | 设置当前tooltip所在容器的返回类型类型。如果为false(默认值),以jquery对象返回;否则,以js对象返回。如果存在多个值,返回最后一个值。 |
| on |
提示信息出现之前调用该属性触发的函数,如果该回调函数返回false,那么就会阻止提示信息显示。 | |
| on |
提示信息显示后调用该属性触发的函数 | |
| on |
提示信息显示后调用该属性该属性触发的函数,如果该回调函数返回false,那么就会阻止提示信息隐藏 | |
| on |
提示信息隐藏后调用该属性该属性触发的函数 |
提示框位置说明
提示框位置通过config配置对象的position和offset属性来设置实现。这两个属性都是用js数组进行值存放的。
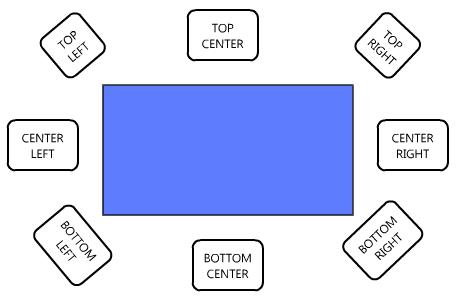
Position属性用来设置提示信息相对于它的触发元素位置。比如说,如果该属性值为[‘bottom','center'],那么提示信息将会出现在其触发元素的正下方(垂直位置为下方,水平位置为中间)。下图能很好的描述触发元素与提示信息的位置关系:

offset属性用来进一步精确的调整提示框的位置。比如:[10,-20]表示提示信息向下10px并向左偏移20px。数组的前一个值用于描述提示框距其上边框向下偏移的值;数组的后一个值 用于描述提示框距其左边框向右偏移的值。
系统内置effect描述
系统内置的三种effect及其参数设置说明:
toggle:一种简单的显示/隐藏效果,这里tooltip没有提供与之对应的配置参数
fade:一种逐渐显示/逐渐隐藏的效果,这里tooltip提供了两个与其对应的配置参数:
fadeInSpeed——默认值为200ms,用于设置提示信息逐渐显示的速度。
fadeUotSpeed——默认值为200ms,用于设置提示信息逐渐隐藏的速度。
slideup:一种逐渐向上/下滑动的效果,这里tooltip提供了三个与其对应的配置参数:
slideOffset——默认值为10,用于描述提示信息在垂直方向上滑动到距触发元素的距离,如果为正值,那么就是向上滑动,否则为向下滑动。
slideInSpeed——默认值为200ms。用于设置提示信息滑动显示的速度(时间)
slideOutSpeed——默认值为200ms。用于设置提示信息滑动消失的速度(时间)
此外,tooltip还提供了一系列获取tooltip对象的方法,具体实现描述如下: tooltip.onShow=function(){ tooltip.onBeforeHide=function(){ tooltip.onHide=function(){ 下面就以上获取tooltip对象的方法说明描述如下:
代码如下:
var tooltip=$("#myform input").tooltip(2);//取第3个tooltip对象
tooltip.show();
tooltip.hide();
//alert(tooltip.isShown());
//alert(tooltip.getTip().html());
//alert(tooltip.getTrigger().next().html());
//alert(tooltip.getConf().effect);
tooltip.onBeforeShow=function()
//alert(this.getTip().html());
}
alert(this.getTip().html());
}
alert(this.getTip().html());
}
alert(this.getTip().html());
}
方法名
返回值
描述
show()
API
显示提示信息,如果取到多个tooltip对象,默认显示第一个tooltip对象提示信息
hide()
API
隐藏提示信息
isShown()
boolean
该tooltip对象的提示信息是否处于显示状态
getTip()
jQuery
将当前tooltip对象转换为jquery对象
getTrigger()
jQuery
将当前tooltip的触发器对象转换为jquery对象
getConf()
Object
getConf()获取当前触发器器配置对象,对于对象内的每个属性调用只需直接取属性名即可
on
API
同Config参数配置对象中的on
on
API
同Config参数配置对象中的on
on
API
同Config参数配置对象中的on
on
API
同Config参数配置对象中的on
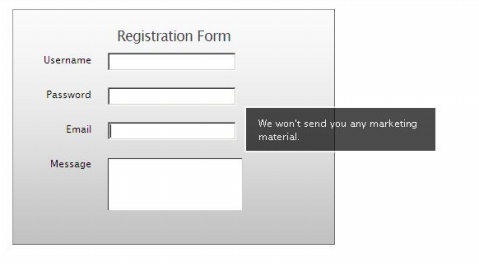
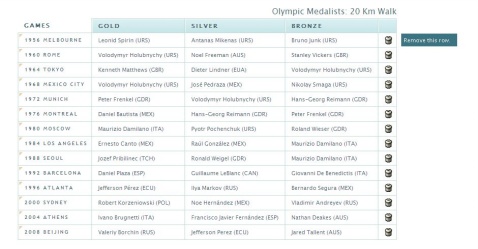
最后,以jquery tools上几个demo的截图为结尾:



声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
