
doTask();
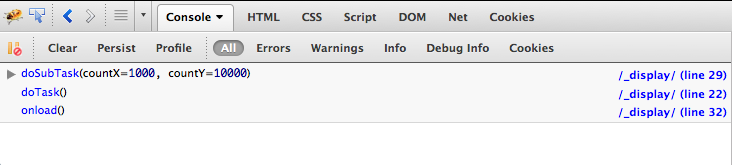
在doSubTask()函数的执行结尾处插入了一行console.trace()语句,这将在调试控制台中打印该处的函数调用栈信息。比如,在Firebug控制台中是这样的:

Firebug控制台中,console.trace()不仅会打印函数调用栈信息,同时也会显示函数调用中各参数的值。
浏览器支持
console.trace()与console.log()一样,在有调试工具的浏览器上支持较好,各大浏览器均支持此功能。
声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
