
1.'undefined'
2.'boolean'
3.'string'
4.'number'
5.'object'
6.'function'
因为它本身是运算符,它不是函数,使用时没必要加个小括号。
代码如下:
if (typeof(obj) === 'undefined') {
// ...
}
typeof用来判断类型,它有几个坑
1. 对null返回是'object',你却不能真正当对象使用。
代码如下:
var obj = null
if (typeof obj === 'object') {
obj.a() // 这里报错
}
2. 对NaN返回是'number',你却不能使用它进行算术运算。
代码如下:
var obj = {}
var num = parseInt(obj.a)
if (typeof num === 'number') {
num = num + 10 // 执行后num仍然是NaN
}
3. 不能区分对象、数组、正则,对它们操作都返回'object'。
代码如下:
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // 'object'
console.log(typeof arr) // 'object'
console.log(typeof reg) // 'object'
4. Safar5,Chrome7之前的版本对正则对象返回 'function'。
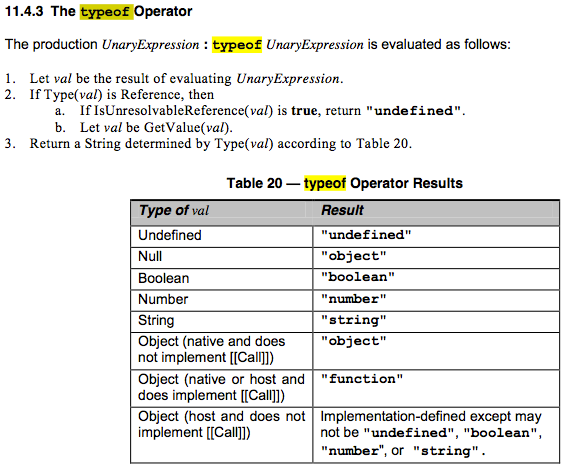
最后贴上规范里的解释

声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
