dreamweaver怎么制作网页并添加背景图片
来源:懂视网
责编:小藤
时间:2021-09-13 14:43:33
dreamweaver怎么制作网页并添加背景图片
首先在电脑上打开Dreamweaver软件,点击HTML打开,创建HTML,输入网页代码,然后点击工具栏中的修改,再点击修改界面中的页面属性,选择背景图像添加,最后点击上方文件中的保存即可。
导读首先在电脑上打开Dreamweaver软件,点击HTML打开,创建HTML,输入网页代码,然后点击工具栏中的修改,再点击修改界面中的页面属性,选择背景图像添加,最后点击上方文件中的保存即可。
Dreamweaver如何制作网页并添加背景图片
方法
在电脑上打开Dreamweaver软件

点击HTML打开

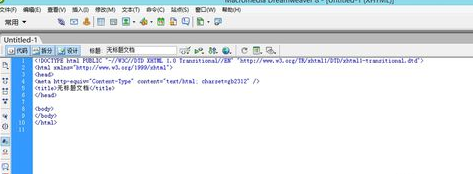
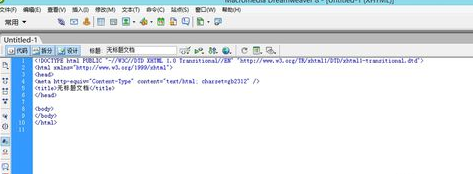
创建HTML,输入网页代码

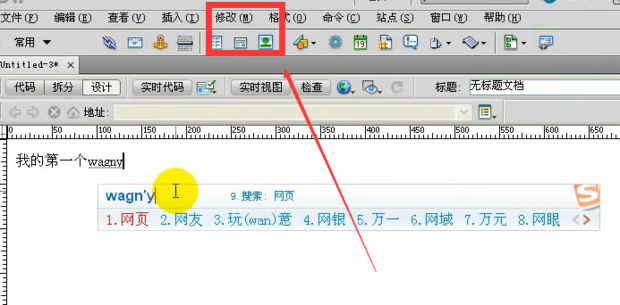
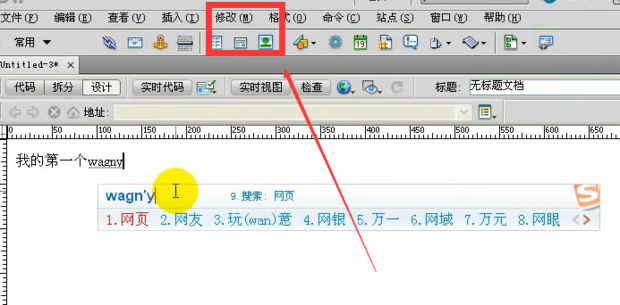
点击工具栏中的修改

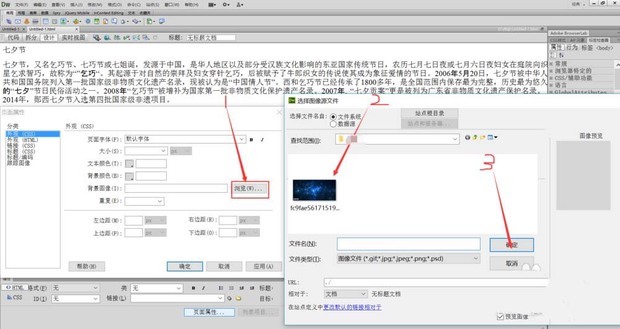
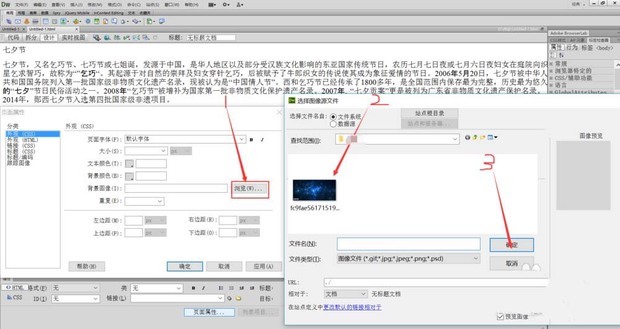
点击修改界面中的“页面属性”。

选择“背景图像”添加

点击上方文件中的“保存”

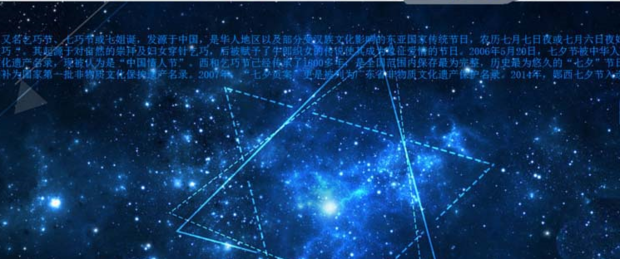
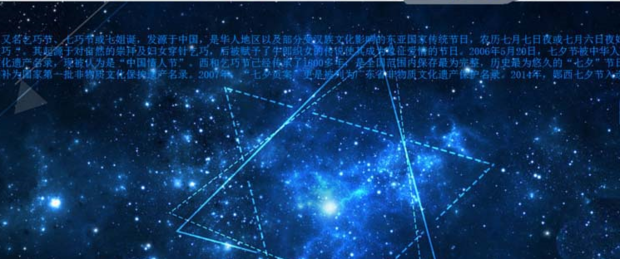
Dreamweaver背景添加成功

声明:本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
dreamweaver怎么制作网页并添加背景图片
首先在电脑上打开Dreamweaver软件,点击HTML打开,创建HTML,输入网页代码,然后点击工具栏中的修改,再点击修改界面中的页面属性,选择背景图像添加,最后点击上方文件中的保存即可。